Quản Trị Mạng – Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn các bạn một số thao tác cơ bản để tạo và truy cập tới mảng 2 chiều – 2D array trong JavaScript. Về mặt bản chất, mảng 2 chiều là khái niệm về chuỗi các ma trận – matrix, được sử dụng để chứa thông tin. Mỗi 1 thành phần lại có chứa 2 chỉ số riêng biệt: row (y) – dòng và column (x) – cột. Ma trận sẽ tiến hành xử lý mỗi khi bạn nhập vào dòng và cột dữ liệu. Ví dụ: nếu bạn muốn hiển thị dữ liệu trên từng dòng với mỗi năm và từng cột với mỗi tháng, hoặc khi bạn thực hiện quá trình tạo báo cáo tài chính cho công ty, tổ chức, doanh nghiệp… thì việc sử dụng matrix là 1 giải pháp vô cùng hợp lý, tương ứng với tình hình kinh doanh và hiệu suất của từng phòng, ban ngành… hoặc đem so sánh với mức chỉ tiêu chung của toàn công ty.

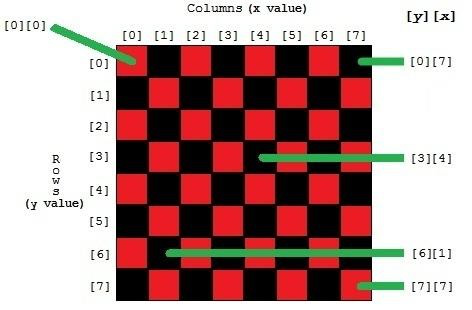
Các bạn hãy liên tưởng tới 1 chiếc bàn cờ, có 8 dòng (được đánh dấu từ 0 > 7), 8 cột (cũng đánh dấu từ 0 > 7). Nếu muốn kiểm tra vị trí chính xác của ô phía trên góc trái thì hãy truy cập chessboard[0][0], ô tiếp theo sẽ là vị trí [0][1], và tiếp tục thay thế giá trị của x thành [0][7] để đi hết 1 cạnh từ trái sang phải của bàn cờ. Tương tự như vậy, thay đổi giá trị y nếu muốn di chuyển từ trên xuống dưới, ví dụ [6][1] là ô thứ 2 của cột thứ 7.
Ký hiệu chúng tôi đang sử dụng ở đây khá phù hợp với những biến trong JavaScript: [y][x], tất cả các mảng đều bắt đầu từ 0, do vậy có thể hiểu nôm na về dạng câu hỏi: “Khoảng cách bao nhiêu tính từ phía trái” hoặc “vị trí 0” sẽ chính xác là tọa độ đầu tiên từ bên trái.
Một trong những quy ước chung được sử dụng rộng rãi khi áp dụng với ma trận là dùng chung biến x và y, ví dụ x luôn luôn là chỉ số cột (khoảng cách, vị trí tính từ bên trái), và y là chỉ sổ dòng (khoảng cách từ trên xuống). Do vậy, tọa độ y,x tương ứng với [0][0] là thành phần đầu tiên ở góc trên bên trái, [0][1] là thành phần thứ 2 tiếp theo từ trên xuống, còn [1][n] là dòng thứ 2….
JavaScript và 2D Array:
Nhưng trên thực tế, JavaScript lại không hỗ trợ 2D Array. Và cách thường sử dụng để xử lý dữ liệu trong mảng 2 chiều là tạo đối tượng Array, bao gồm nhiều đối tượng Array bên trong.
Sử dụng mảng 1 chiều tương tự như mảng 2 chiều:
Trong nhiều trường hợp thực tế, chúng ta có thể dễ dàng “ép” mảng 1 chiều vào trong mảng 2 chiều bàng cách sử dụng toán tử lập trình logic. Ví dụ: chúng ta có 1 chuỗi các ký tự như sau:
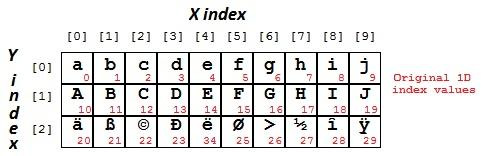
var sData= "abcdefghijABCDEFGHIJäß©ÐëØ>½îÿ";
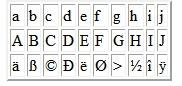
Tại đây, chúng ta có thể dễ dàng thấy 1 mô hình đơn giản, với 3 chuỗi liên tiếp của 10 ký tự, tương ứng với đó là ma trận 10 x 3:
// column: 0123456789 var sData= "abcdefghij" // row 0 (starts at offset 0) +"ABCDEFGHIJ" // row 1 (starts at offset 10) +"äß©ÐëØ>½îÿ" // row 2 (starts at offset 20)
Mỗi dòng tại đây sẽ chứa 10 cột, chúng ta có thể dễ dàng tính toán và xác định vị trí đầu tiên của bất kỳ dòng nào bằng cách nhân số dòng với 10. Công thức tổng quát tại đây sẽ có dạng:
(y * row_length) + x
với y là số dòng, x là số cột, row_length là số cột trong mỗi dòng.

Với dữ liệu như ví dụ trên, chúng ta có thể dựng cấu trúc mảng 2 chiều như sau:
// assumes data is a string, sData and rows have 10 columns function GetCellValue(y,x) { nRowStart= y*10; nOffset = nRowStart+ x; sElementValue= sData.substr(nOffset,1); // access one element return( sElementValue ); } .... // y,x (row, column) alert( GetCellValue(0,0) ); // displays a alert( GetCellValue(0,1) ); // displays b alert( GetCellValue(0,2) ); // displays c alert( GetCellValue(1,2) ); // displays C alert( GetCellValue(2,2) ); // displays © alert( GetCellValue(0,9) ); // displays j alert( GetCellValue(1,9) ); // displays J alert( GetCellValue(2,9) ); // displays ÿ
Sau đó, chúng ta đã có thể truy cập chuỗi dữ liệu tương tự như mảng 2 chiều với từng ký tự riêng biệt. Và tiếp tục như vậy, chúng ta hoàn toàn làm được việc ép cấu trúc mảng 2 chiều vào mảng 1 chiều bằng cách gán thêm chức năng truy cập dữ liệu đặc biệt. Nhưng đây cũng không phải là cách làm phổ biến trong JavaScript.
Sử dụng mảng của mảng:
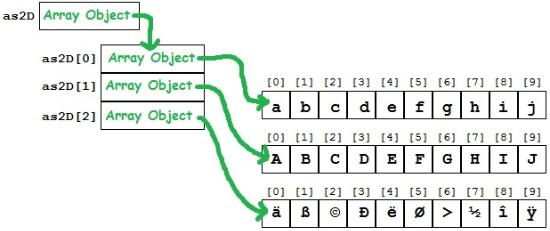
Trên thực tế, cách sử dụng thường xuyên mảng 2 chiều trong JavaScript là tạo mảng 1 chiều, sau đó gán từng đối tượng bên trong đó với 1 mảng 1 chiều khác. Nếu đi vào việc phân tích cụ thể, chức năng dưới đây là 1 trong những cách đơn giản để tạo và cố định mảng 2 chiều:
as2D= new Array(); // an array of "whatever" as2D[0]= new Array("a","b","c","d","e","f","g","h","i","j" ); as2D[1]= new Array("A","B","C","D","E","F","G","H","I","J" ); as2D[2]= new Array("ä","ß","©","Ð","ë","Ø",">","½","î","ÿ" );
Khi đó, chúng ta đã có thể xây dựng và xác định được mảng dữ liệu với 3 đối tượng, mỗi đối tượng có 10 chuỗi ký tự khác nhau. Và bây giờ, tiếp tục sử dụng cú pháp JavaScript để truy cập như bình thường:
alert( as2D[0][0] ); // displays a alert( as2D[2][2] ); // displays © alert( as2D[2][9] ); // displays ÿ

Sử dụng […]:
Cú pháp:
var a= [ item0, item1, item2, ... ];
là cách viết tắt của:
var a= new Array( item0, item1, item2, ... );
Qua đó, chúng ta có thể hiểu nôm na rằng:
[] tương tự với mảng mới và không có dữ liệu ["a"] tương tự với mảng mới với 1 chuỗi dữ liệu ["a","b"] tương tự với mảng mới với 2 chuỗi dữ liệu
và tiếp tục như vậy. Do đo, các bạn có thể xác định và xây dựng mảng dữ liệu như trên bằng cú pháp:
var as2D = [ ["a","b","c","d","e","f","g","h","i","j"], ["A","B","C","D","E","F","G","H","I","J"], ["ä","ß","©","Ð","ë","Ø",">","½","î","ÿ"] ];
Với cú pháp như vậy, JavaScript có thể dễ dàng xây dựng được biến theo dạng mảng, tương tự như cú pháp:
as2D[n]= new Array( a,b,c,... )
đã được sử dụng trước đó. Và cách truy cập dữ liệu cũng không có gì khác.
Sử dụng chức năng Array.push():
Hàm push() khi được áp dụng vào các đối tượng sẽ thực hiện chức năng gán đối tượng (hoặc chuỗi) mới tới vị trí cuối cùng. Cách này thường được dùng để xác định 1 mảng nào đó từ khởi đầu, chúng ta có thể sử dụng cú pháp:
var as2D = new Array(); as2D[0] = new Array(); as2D[0].push( "a" ); as2D[0].push( "b" ); as2D[0].push( "c","d","e","f","g","h","i" ); as2D[0].push( "j" ); as2D.push( new Array( "A","B","C","D","E","F","G","H","I","J" ) ); as2D.push( [ "ä","ß","©","Ð","ë","Ø",">","½","î","ÿ" ] );
Cú pháp trên được dùng để tạo đối tượng có dạng mảng trong mảng, và cách thức hoạt động tương tự như ví dụ trên. Tuy nhiên, các bạn cần lưu ý rằng hàm push() cho phép người dùng dồn các phần dữ liệu đơn (như dòng 3,4 và 6) hoặc dữ liệu kép (dòng 5), còn dòng 7 và 8 sẽ dồn toàn bộ các dữ liệu vào vị trí top của mảng. Chúng ta có thể thấy sự khác biệt so với ví dụ trên khi không có minh họa:
var as2D= []; // or: new Array(); as2D.push( ["a","b","c","d","e","f","g","h","i","j"] ); as2D.push( ["A","B","C","D","E","F","G","H","I","J"] ); as2D.push( ["ä","ß","©","Ð","ë","Ø",">","½","î","ÿ"] );
Sử dụng chức năng String.split():
Hàm split() của đối tượng String trong JavaScript sẽ trả về đối tượng Array, và rất được sử dụng thường xuyên trong việc cố định Array với các biến đã được khởi tạo trước:
var sData1= "a,b,c,d,e,f,g,h,i,j"; var sData2= "A,B,C,D,E,F,G,H,I,J"; var sData3= "ä,ß,©,Ð,ë,Ø,>,½,î,ÿ"; var as2D= []; // or: new Array(); as2D[0]= sData1.split(","); as2D[1]= sData2.split(","); as2D[2]= sData3.split(",");
Tham số thứ 2 trong hàm split() có chức năng xác nhận tất cả các ký tự phân cách, trong trường hợp này chúng tôi sử dụng dấu phẩy. Có 1 quy luật như sau: nếu ký tự phân cách có dạng rỗng (“”), thì kết quả trả về sẽ là mảng dữ liệu cá ký tự riêng biệt.
var sData1= "abcdefghij"; var sData2= "ABCDEFGHIJ"; var sData3= "äß©ÐëØ>½îÿ"; var as2D= []; // or: new Array(); as2D[0]= sData1.split(""); as2D[1]= sData2.split(""); as2D[2]= sData3.split("");
hoặc:
var as2D= []; as2D[0]= "abcdefghij".split(""); as2D[1]= "ABCDEFGHIJ".split(""); as2D[2]= "äß©ÐëØ>½îÿ".split("");
hoặc:
var as2D= "abcdefghij,ABCDEFGHIJ,äß©ÐëØ>½îÿ".split(",") as2D[0]=as2D[0].split(""); as2D[1]=as2D[1].split(""); as2D[2]=as2D[2].split("");
hoặc thậm chí là:
var as2D= [ "abcdefghij".split(""), "ABCDEFGHIJ".split(""), "äß©ÐëØ>½îÿ".split("") ];
Nếu đem so sánh đoạn mã cuối cùng với C++ thì JavaScript có một chút khác biệt: việc khai báo var chỉ là 1 phần của thủ tục được thực hiện trong quá trình thực thi.
Tạo mảng 2 chiều:
Sử dụng lệnh lặp for:
Lý do chính để tạo và sử dụng mảng 2 chiều là tại một thời điểm hoặc vị trí nào đó trong toàn bộ chương trình, chúng ta bắt buộc phải dùng các cấu trúc lệnh lặp nhau. Ví dụ:
for ( var y=0; y<3; y++ ) { for ( var x=0; x<10; x++ ) { // do something with myArray[y][x] } }
Và quá trình này để phục vụ chương trình khi đi qua từng dòng và cột để truy cập dữ liệu tại những vị trí tương ứng. Ví dụ:
var sOut="<table border=2>"; for (var y=0; y<as2D.length; y++ ) { // for each row sOut += "<tr>"; for (var x=0; x<as2D[y].length; x++ ) { // for each clm sOut += "<td>" + as2D[y][x] + "</td>"; } sOut += "</tr>"; } sOut += "</table>";
sẽ tạo ra trang HTML có dạng như hình dưới:

Và nếu thay đổi vị trí của dòng và cột cho nhau:
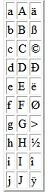
var nClmsPerRow= as2D[0].length; // assume same length for ( var x=0; x<nClmsPerRow; x++ ) { // for each row sOut += "<tr>"; for ( var y=0; y<as2D.length; y++ ) { // for each clm sOut += "<td>" + as2D[y][x] + "</td>"; } sOut += "</tr>"; }
Thì bảng của chúng ta sẽ có 10 dòng và 3 cột:

Sử dụng lệnh lặp for…in:
Bên cạnh đó, JavaScript còn cung cấp cho người sử dụng cấu trúc lặp lệnh khá đặc biệt thông qua mảng dữ liệu, đó là hàm for… in. Việc sử dụng chức năng này khá đơn giản khi đã biết rõ về điều kiện kết thúc vòng lặp (phần cuối cùng trong mảng dữ liệu). Và nó được sử dụng cùng với Collection và Array. Với Array thì cú pháp chung sẽ có dạng:
for ( nIdxVar in aArray )
Mỗi 1 vòng lặp sẽ thiết lập nIdxVar thành chỉ số lặp đi lặp lại (0, 1, 2,…), và quy trình này sẽ kết thúc khi tới vị trí cuối cùng trong mảng. Dưới đây là 1 vài đoạn mã có chức năng truy cập tới tất cả các thành phần trong ví dụ mảng 2 chiều bên trên:
for ( y in as2D ) { for ( x in as2D[y] ) { // do something with as2D[y][x]; } }
Phần giá trị thực của for…in sẽ xuất hiện khi chúng ta có sparse array ; cụ thể là trường hợp một số thành phần chưa được xác định rõ. Ví dụ như sau:
var aSparse= new Array; aSparse[0]= ["zero", "one", "two" ]; aSparse[4]= [ , "forty-one", ]; aSparse[5]= ["fifty", "fifty-one", "fifty-two"]; for ( y in aSparse ) { for ( x in aSparse[y] ) { alert("y,x=(" +y+ "," +x+ ") value: " + aSparse[y][x] ); } }
sẽ bỏ qua các dòng từ 1 > 3, cột 0 và 2 của dòng 4, toàn bộ giá trị trong đây sẽ không được xác định. Và kết quả trả về tại đây sẽ có dạng:
y,x=(0,0) = 0 y,x=(0,1) = 1 y,x=(0,2) = 2 y,x=(4,1) = 40 – 1 y,x=(5,0) = 50 y,x=(5,1) = 50 – 1 y,x=(5,2) = 50 – 2
So sánh mảng 2 chiều và bộ tổ hợp đối tượng:
Trên thực tế, mảng 2 chiều rất phù hợp trong việc “đại diện” cho 1 ma trận với các đối tượng đã được xác định sẵn. Ví dụ: 1 bàn cờ có 8 x 8 ô, 1 màn hình sẽ có 1680 x 1050 ma trận điểm ảnh… Và do vậy, công thức x – y ma trận thường xuyên được sử dụng trong những chương trình nâng cao được viết bằng JavaScript.
Những trường hợp phổ biến hơn là mảng 1 chiều chính là danh sách các nhóm của nhiều đối tượng, thành phần khác nhau. Và cấu trúc này thường được áp dụng trong bộ tổ hợp cơ sở dữ liệu, danh sách các đối tượng <input> trên 1 trang web, các dữ liệu có liên quan tới quy trình shopping cart…
Chúc các bạn thành công!
Không làm việc với Nữ Giới bao gồm cả chuyển giới
=> => Việc mua tài khoản đã cắn tiền về add lại thẻ thanh toán theo nguyên tắc lập trình nó không khác gì 1 tài khoản mới tạo ra bởi vậy tự tạo ra tài khoản Google ads đã căn tiền mảng khác rồi không phải remove thông tin thanh toán mà cứ thế để cài quảng cáo mảng VPCS sẽ giúp bạn có tỉ lệ sống cao hơn việc đi mua tài khoản Google ads có chi tiêu về add thẻ lại!=> => Tất cả các dịch vụ của tôi được bán thông hỗ trợ online teamview hoặc Ultral View qua máy tính các bạn - hỗ trợ trực tiếp trên máy tính của các bạn bởi vậy cần chuẩn bị máy tính ngon và các vấn đề câu hỏi liên quan trước khi quyết định mua sản phẩm dịch vụ chúng tôi cung cấp ! Các sản phẩm trên 500 triệu được gặp mặt trao đổi thương lượng nếu là tổ chức công ty !
=> => Tôi cung cấp khá đầy đủ các thông cho các bạn bởi vậy bớt hỏi những câu hỏi linh tinh như bán thì giao dịch như nào hay anh ở đâu em tới ! Nếu là 1 thằng không có kiến thức để làm thì sẽ không có những sườn thông tin nội dung đăng tải như trên để bán được cho tụi trong nghề đâu nhé !
Các lý do cần đọc trước khi quyết định liên hệ tôi
- Note : Mảng VPCS tức là các mảng bị Google cấm chạy chứ không phải là VPCS là đông Y, TPCN.. là VPCS ..=> Bitcoin.. tiền điện tử , bóng đá cá độ mới được gọi là VPCS còn đông Y , TPCN, hay thuốc sinh lý chạy bị Google khóa tức là bạn đang bị chạm tới điều kiện yêu cầu không cho phép khi chạy mảng liên quan đến sức khỏe ! Vậy làm thế nào để né nó ra hoặc chọn cách cào nào cho đúng với mảng bị giới hạn liên quan đến sức khỏe đó chứ không phải là mảng đó mảng VPCS ! Lên mạng search " Chính sách cá nhân hóa Google ads " để hiểu hơn về mảng liên quan đến sức khỏe => tức Google không cho phép nhà quảng cáo gợi lại nỗi đau của người bệnh liên tục....
- Tham gia group Mua bán Google Ads và Google Shopping :
https://www.facebook.com/groups/314513929300715
- Tham gia group mua bán cho thuê tài khoản BM Agency :
https://www.facebook.com/groups/1204318359703229
- AGOLA chỉ cung cấp dịch vụ không có dịch vụ tư vấn hiểu tới đâu bán tới đó !
- AGOLA ngừng cung cấp các gói dịch cho bọn có Slogan " Tuần đổi xe tháng mua nhà " hoặc liên quan !
- Các dịch vụ liên quan đến hướng dẫn : diễn ra từ 5-30 phút thông qua teamview hoặc ultral thời gian càng ngắn giá tiền càng cao nên các bạn đọc kỹ trước khi sử dụng
- Các sản phẩm dịch vụ không có thương thảo giá và cũng không có hỏi thêm
- Không làm việc với mấy thằng giao lưu với lũ suốt ngày dùng VPS remote này remote kia sock này sock kia đổi ngôn ngữ này đổi ngôn ngữ kia add page này sang page kia đổi đá cá kiểu con đà điều ... đây là một lũ ngu thời hiện đại khi bạn muốn vượt rào vòng đầu bạn đã gian lận thì vượt vào đít kèm với đó khả năng dính liên đơi nghi ngờ hành vi bất thường là rất cao nó như kiểu hành vi của bạn có tần xuất giống như hành vi của bọn gian lận khá nhiều nó cho bạn vào động cơ gian lận có nguy cơ nó sẽ pem luôn nhé ... và ti tỷ lý do khác nhé nếu bọn mày mà làm theo tụi nó lên cam được tao cho 20 triệu tiền cafe cà pháo
- Không bán vĩnh viễn mọi dịch vụ mua nhầm đòi đổi sang gói dịch vụ khác
- Thông tin bảo hành gần như không có nhưng cũng có một số dịch vụ có bảo hành đề nghị đọc kỹ trước khi quyết định mua
- Quyết định mua hàng là đồng ý các điều khoản mua bán và điều khoản không được lấy lại tiền và không bồi hoàn
- Mua hàng thì xin đọc kỹ điều khoản ở từng mô tả trước khi quyết định nhấc máy liên hệ ở thông tin của từng gói dịch vụ
- Mọi giao dịch đều được phải bắt buộc chụp màn hình chuyển khoản gửi vào Zalo
- Các đối tượng cố ý chuyển tiền gói này để trục lợi sử dụng gói khác đều được coi là hình vi lừa đảo ! Cố ý ghi nội dung hiểu lầm về chuyển tiền để đôi co đòi sử dụng gói dịch vụ khác cũng vậy !
- Tôi là dân khối A nên việc viết sai lỗi chính tả thì kệ mẹ tôi thích thì mua không thích thì đừng soi đi ra chỗ khác do tôi không có soát lại chính tả nên các bạn đọc thay vì thắc mắc thì thông cảm giùm tôi ! miễn sao tôi truyền tải thông tin bạn đọc bạn thấy hiểu được bạn sử dụng không được bạn tìm bên khác
- Tôi không làm việc với bọn cử nhân viên là các công ty Agency , truyền thông gọi hỏi dò hỏi luyên thuyên ! Nếu cố tình tôi sẽ dùng CRM Agency cấm lock chạy Ads vĩnh viễn khi nhìn thấy đuôi theo rõi của doanh nghiệp đó mà tôi đã gán.
- Tôi không làm việc với bọn nào thì tôi chạy tiền tỷ tôi tiêu tiền tỷ nhưng chạy demo trước nếu ngon thì vít lớn nhưng sau 3 ngày thuê thấy đéo thấy như cam kết về ngân sách
- Tôi không hợp tác ăn chia hay kiểu Win Win đôi bên có lợi
- Tất cả những câu hỏi khi gọi điện khiến tôi nghĩ rằng bạn chưa đọc kỹ thông tin trên website sẽ được tôi từ chối vô điều kiện
- Không làm việc các công ty có các nhân vật nổi tiếng trên các đài báo truyền hình bởi vậy bớt quảng cáo
- Các đối tượng cố tình lên mạng tìm kiểm thông tin tôi và không có trao đổi được tôi dùng Zalo : O9O9.456.866 gửi STK thông tin thanh toán của tôi qua zalo đó mà vẫn chuyển tiền vào tài khoản của tôi được coi là hình vi lừa đảo cố tình trọc phá và lợi dụng sử dụng lừa đảo để mong muốn sử dụng dịch vụ của tôi nhưng vì cấm nên phải làm vậy
- Kiến thức của đại đa số dân trên mạng không sai mà chỉ đúng với bọn gà mờ mà thôi kiểu như bạn học lớp 1 cô giáo nói 1 không trừ được cho 2 lên cấp 2 cô giáo nói 1 trừ được cho 2 ! Lúc đó cô giáo cấp 1 hay thầy giáo cấp 2 không nói ai đúng ai sai được mà tại thời điểm đó bạn thấy nó đúng còn khi đi sâu vào nó đéo đúng 😀 ! Cũng như việc tôi bán dịch vụ cho dân trong nghề việc tôi có bắt mấy thằng cấp 1 nuốt kiến thức chuyên sâu của cấp 2 là không được bởi vậy dân nào hiểu sẽ liên hệ mua chứ đừng kiểu lơ mở hỏi cho vui cửa vui nhà
- Không làm việc với bọn hở miệng ra là em từng có BM2500 với BM1000
- Không lamg việc với bọn hở mồm ra là fake mà đến cái via kiểm tra như thế nào là 1 cái via Việt hay via us... cũng đéo biết kiểm tra thế mà cứ đi nghe mấy thằng trên mạng Fake Ip , Fake đổi ngôn ngữ này ngôn ngữ kia ... tùm lum tà la login đổi via các kiểu con đa điểu rồi nghe thì vui tai mà làm cũng được không đéo có biết lý do chỉ có lý do vớ vẩn - Không tin tao đố bọn mày hỏi thử nó 1 câu via Việt là như thế nào đố thằng đó biết đó xàm xí - hay via việt là thông tin Việt Nam hahaha !
- Không làm việc với bọn nào thì đổi mạng 4g kết nối này kết nối kia lên cam có con cặc ấy mấy cái công nghệ cổ lỗ sĩ này bọn code tool click quảng cáo nó sài gần 10 năm nay rồi lòe dân gà hoài dần dần ko hiệu quả bọn nó ko dùng rồi lũ đó biến mất khỏi thị trường bán tài khoản
- Quyết tâm cấm log mọi thằng liên quan tới BM2500 vĩnh viễn hạn chế tài khoản quảng cáo liên đới từ 6 tới 2 năm kể cả cho kháng XMDT theo tút trên mạng
- Tiếp tục sắp tới sẽ thanh lọc toàn bộ Invoice
- Bọn mày nghĩ xem mẹ chúng nó giỏi vậy nhận hàng về mà chạy quảng cáo đi giàu hơn ko sao phải đi kiếm tiền dạy học ba láp ba xàm đó xem thấy quảng cáo của tụi đó trước đây chạy quảng cáo tràn lan quảng bá khóa học như đúng rồi giờ chạy đi ba láp ba xàm
- Ngoài ra tôi có cung cấp các gói dịch vụ hỗ trợ riêng cho kỹ thuật Viên của Google và Facebook mảng Support kỹ thuật ! Nếu bạn là nhân viên của Google muốn lên chức hay vượt qua các kỳ thi xát hạch của Google để tăng chức hãy liên hệ tôi !
Lựa chọn mua cách làm hay mua hoặc thuê tài khoản thì hợp lý
- Việc mua hay thuê tài khoản quảng cáo để hi vọng giúp bạn chạy được quảng cáo được ưu tiên hơn là không có còn việc bạn muốn sử dụng 1 loại tài khoản được quản lý bởi Agency thì tôi sẽ cung cấp cho bạn các dạng tài khoản có đầy Profile chứng mình tôi là Agency thực sự cho doanh nghiệp các bạn
- Làm việc với Agency tài khoản được cấp ra bởi Agency chỉ có giá trị với các đối tác lớn để xuất hóa đơn và hợp thức hóa thuế đầu vào đầu ra cho các nhãn hàng tổ chức truyền thông và các khiếu nại cũng như giải quyết hỗ trợ chạy quảng cáo sẽ được triển khai một cách bài bản và chuyên nghiệp hơn dưới dạng nhà thầu quảng cáo
- Làm việc được các dạng tài khoản được cung cấp bởi Agency chỉ có giá trị là Agency khi có hợp đồng văn bản hoặc giấy tờ chuyển tiền thanh toán với Google, Facebook thông qua séc hoặc thông qua một hình thức thanh toán được trao đổi trước đó giữa Facebook và Google
- Làm việc được với Agency thường áp dụng cho các thị trường lớn có dung lượng tiêu tiền lớn và các đối tác lớn
- Đi thuê tài khoản mà chịu mức thuê 5-10% rồi chưa kịp lời tài khoản lại die lỗ vẫn hoàn lỗ rồi không có lối thoát vẫn hoàn không có lối thoát => trắng tay khi 2 bên chia tay nhau nhận lại kết cục suy diễn vẫn chưa kiếm được bên nào uy tín để thuế vì vẫn thấy đối thủ hay người nào đó đang chạy được mình thì mãi vẫn loay hoay chết lên chết xuống