Nếu bạn đã từng đọc sách và báo, bạn có thể hiểu được sự khác biệt giữa mảng (arrays) và đối tượng (objects) trong JavaScript.
Khi mới bắt đầu với JavaScript, bạn rất dễ bị nhầm về việc lựa chọn cách tốt nhất để sắp xếp và lưu trữ dữ liệu.
Ở một mức độ nào đó, có lẽ bạn đã quen với mảng từ khi bắt đầu học về vòng lặp “for”. Tuy nhiên, khi có quá nhiều dữ liệu được đưa vào mảng, bạn sẽ phải đối mặt với một mớ hỗn độn khó có thể theo dõi và hiểu khi xem lại code của chính mình.

Việc lựa chọn giữa mảng và đối tượng sẽ trở nên dễ dàng hơn nhiều khi bạn nhanh chóng xác định mục tiêu của từng loại. Mảng gần giống với cách cuốn sách lưu trữ thông tin, trong khi đối tượng tương tự một tờ báo lưu trữ thông tin. Hãy cùng Quản Trị Mạng xem xét từng loại trong bài viết này nhé!
Mảng (Arrays): Thứ tự dữ liệu là quan trọng nhất.
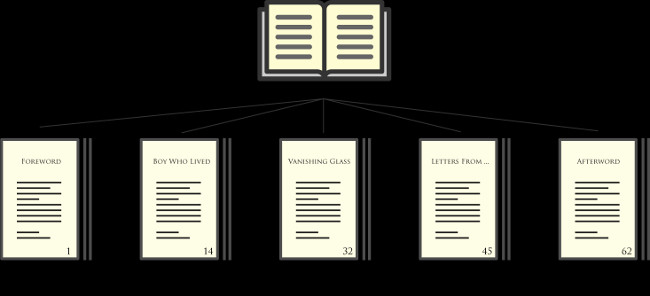
Dưới đây là từng chương của một cuốn truyện ngắn trình bày theo dạng mảng.
var book = ['foreword', 'boyWhoLived', 'vanishingGlass', 'lettersFromNoOne', 'afterword'];Cuốn truyện của chúng ta gồm 3 chương đầu tiên trong cuốn Harry Potter. Mảng này hiển thị theo dạng hình ảnh.

Bạn muốn sử dụng mảng khi thứ tự là điều quan trọng nhất trong việc sắp xếp dữ liệu thông tin. Tôi hy vọng không có ai đọc tiêu đề chương trong cuốn truyện Harry Potter và nghĩ: “Hmmm, phần này trông có vẻ hay đấy, hãy bỏ qua đoạn trước và đọc đoạn này!“. Thứ tự các chương trong truyện thông báo cho bạn nên đọc cái nào trước, cái nào sau.
Khi lấy thông tin từ một mảng, bạn sử dụng index của từng thành phần trong mảng. Mảng trong JavaScript là 0-indexed, nghĩa là các phần tử trong mảng được đánh dấu từ 0 thay vì 1.
Điều đó có nghĩa là khi bạn muốn lấy dữ liệu ở index 0 của cuốn sách, bạn nên sử dụng câu lệnh:
book[0]Kết quả trả về:
‘foreword’Nếu muốn lấy tên chương thứ ba trong cuốn truyện, bạn sử dụng:
book[2]Bạn chọn chương nào để đọc dựa theo thứ tự sắp xếp trong mục lục, chứ không dựa vào tiêu đề của chương.
Đối Tượng (Objects): Tiêu đề thông tin (Data Label) là quan trọng nhất.
Dưới đây là một tờ báo trình bày theo dạng đối tượng:
var newspaper= {sports: 'ARod Hits Home Run',business: 'GE Stock Dips Again',movies: 'Superman Is A Flop'}
Đây cùng là một dữ liệu nhưng tờ báo được trình bày ở dạng hình ảnh:
Đối tượng (objects) phù hợp với dữ liệu được sắp xếp dựa theo tiêu đề. Khi đọc một tờ báo, bạn thường không đọc lần lượt từ trang đầu đến trang cuối. Bạn dễ dàng nhảy giữa các phần hay chuyển đến một vài phần nhất định mà bạn quan tâm. Không quan trọng mục đấy nằm ở đâu, người đọc nhanh chóng lật được phần này và đọc thông tin cần thiết. Đây là sự khác biệt giữa một tờ báo và cuốn truyện, mạch truyện và thứ tự các chương rất quan trọng.

Đối tượng lưu trữ thông tin theo từng cặp thuộc tính/ giá trị (key/value pairs).
key: valueNếu muốn lật xem thông tin trong mục Business của tờ báo trên, bạn sẽ sử dụng thuộc tính là “business” để xem giá trị:
newspaper[‘business’]hoặc
newspaper.businessCâu lệnh trên trả về cho ta thông tin giá trị chứa trong thuộc tính này ”GE Stock Díps Again”. Vì vậy, cách lấy dữ liệu dễ nhất là dựa vào tiêu đề (hay thuộc tính), bạn nên lưu dữ liệu theo dạng đối tượng.
Kết hợp mảng và đối tượng
Ở phần trước, chúng ta nói về việc lưu thông tin trong mảng hoặc đối tượng. Ngoài ra, bạn cũng có thể lưu trữ các loại dữ liệu cơ bản khác như số và các đối tượng booleans theo các cách dưới đây:
- Mảng trong đối tượng;
- Đối tượng trong mảng;
- Mảng trong mảng;
- Đối tượng trong đối tượng;
Việc này có thể trở nên hơi phức tạp. Tuy nhiên, gần như chắc chắn bạn sẽ cần sự kết hợp này để lưu dữ liệu nhằm giúp ích cho việc mở rộng dữ liệu sau này. Chắc chắn bạn sẽ muốn lưu trữ theo cách mà chính bạn có thể hiểu được đoạn code của mình vào một tuần sau đó.
Hãy xem lại ví dụ về cuốn truyện lúc trước. Ví dụ nếu chúng ta cần lưu số trang của từng chương. Chúng ta có thể lưu theo các cách dưới đây:
var book =[[‘foreword’, 14],[‘boywholived’, 18]]
var book = [{name:'foreword', pageCount: 14},{name:'boyWhoLived', pageCount: 18},{name:'vanishingGlass', pageCount: 13},{name:'lettersFromNoOne', pageCount: 17},{name:'afterword', pageCount: 19}];
Chúng tôi đã duy trì thứ tự của các chương và giờ chúng tôi có khả năng đặt tên đặc tính cụ thể của từng chương. Do vậy, nếu muốn biết số trang của chương thứ hai, chúng ta có thể sử dụng:
book[1][‘pageCount’]Kết quả trả về giá trị 18.
Bây giờ hãy nói rằng bạn muốn xem bảng xếp hạng các nhà văn hàng đầu cho từng phần trong tờ báo, dựa theo thời gian làm việc. Bạn có thể thể hiện điều đó trong một mảng được dùng trong đối tượng tờ báo như:
var newspaper= {sports: 'ARod Hits Home Run',sportsWriters: ['Miramon Nuevo', 'Rick Reilly', 'Woddy Paige'], //nhà báo mục thể thaobusiness: 'GE Stock Dips Again',businessWriters: ['Adam Smith', 'Albert Humphrey', 'Charles Handy'],movies: 'Superman Is A Flop',moviesWriters: ['Rogert Ebert', 'Andrew Sarris', 'Wesley Morris']}
Mảng là lựa chọn thích hợp để lưu tên các nhà báo vì ta cần sắp xếp theo thứ tự (kinh nghiệm làm việc). Nhìn vào bạn có thể hiểu rằng nhà báo đứng trước có kinh nghiệm làm việc lâu năm hơn nhà báo phía sau trong mỗi mảng. Nhà báo được sắp xếp từ index 0 là nhà báo lâu năm nhất.
Ngoài ra, bạn cũng có thể tối ưu tờ báo ở trên bằng cách tạo đối tượng bên trong đối tượng tờ báo. Ví dụ, thuộc tính “sports” lúc này có giá trị là một đối tượng, bên trong đối tượng “sports” có hai thuộc tính “title” lưu đầu đề của “sports” và thuộc tính “writers” lưu mảng chứa các nhà báo của mục “sports“.

Dưới đây là một vài thử thách nhỏ dành cho bạn:
- Giả sử ứng dụng web của bạn có phần đố vui, nơi người dùng điền vào một số câu hỏi và sau đó nhận được điểm sau khi hoàn thành. Bạn muốn lưu tất cả câu trả lời của người dùng để sau đó kiểm tra lại chúng một cách hiệu quả. Bạn sẽ sử dụng cấu trúc nào để lưu trữ tất cả câu trả lời của người dùng trước khi kiểm tra? Tại sao?
- Giả sử người dùng tạo hồ sơ mới trên trang của bạn với tên riêng, họ, email và mật khẩu. Bạn muốn lưu trữ thông tin này lại trước khi gửi về backend. Cấu trúc nào bạn sẽ dùng để lưu trữ tất cả thông tin của người dùng mới? Tại sao?
- Giả sử bạn đang xây dựng trang diễn đàn, nơi bạn cần xếp hạng nhận xét dựa trên số phiếu bầu (lượt votes). Cấu trúc dữ liệu nào phù hợp nếu bạn cần theo dõi nội dung nhận xét và số lượng votes của từng nhận xét? Gợi ý: kết hợp 2 dạng.
Không làm việc với Nữ Giới bao gồm cả chuyển giới
=> => Việc mua tài khoản đã cắn tiền về add lại thẻ thanh toán theo nguyên tắc lập trình nó không khác gì 1 tài khoản mới tạo ra bởi vậy tự tạo ra tài khoản Google ads đã căn tiền mảng khác rồi không phải remove thông tin thanh toán mà cứ thế để cài quảng cáo mảng VPCS sẽ giúp bạn có tỉ lệ sống cao hơn việc đi mua tài khoản Google ads có chi tiêu về add thẻ lại!=> => Tất cả các dịch vụ của tôi được bán thông hỗ trợ online teamview hoặc Ultral View qua máy tính các bạn - hỗ trợ trực tiếp trên máy tính của các bạn bởi vậy cần chuẩn bị máy tính ngon và các vấn đề câu hỏi liên quan trước khi quyết định mua sản phẩm dịch vụ chúng tôi cung cấp ! Các sản phẩm trên 500 triệu được gặp mặt trao đổi thương lượng nếu là tổ chức công ty !
=> => Tôi cung cấp khá đầy đủ các thông cho các bạn bởi vậy bớt hỏi những câu hỏi linh tinh như bán thì giao dịch như nào hay anh ở đâu em tới ! Nếu là 1 thằng không có kiến thức để làm thì sẽ không có những sườn thông tin nội dung đăng tải như trên để bán được cho tụi trong nghề đâu nhé !
Các lý do cần đọc trước khi quyết định liên hệ tôi
- Note : Mảng VPCS tức là các mảng bị Google cấm chạy chứ không phải là VPCS là đông Y, TPCN.. là VPCS ..=> Bitcoin.. tiền điện tử , bóng đá cá độ mới được gọi là VPCS còn đông Y , TPCN, hay thuốc sinh lý chạy bị Google khóa tức là bạn đang bị chạm tới điều kiện yêu cầu không cho phép khi chạy mảng liên quan đến sức khỏe ! Vậy làm thế nào để né nó ra hoặc chọn cách cào nào cho đúng với mảng bị giới hạn liên quan đến sức khỏe đó chứ không phải là mảng đó mảng VPCS ! Lên mạng search " Chính sách cá nhân hóa Google ads " để hiểu hơn về mảng liên quan đến sức khỏe => tức Google không cho phép nhà quảng cáo gợi lại nỗi đau của người bệnh liên tục....
- Tham gia group Mua bán Google Ads và Google Shopping :
https://www.facebook.com/groups/314513929300715
- Tham gia group mua bán cho thuê tài khoản BM Agency :
https://www.facebook.com/groups/1204318359703229
- AGOLA chỉ cung cấp dịch vụ không có dịch vụ tư vấn hiểu tới đâu bán tới đó !
- AGOLA ngừng cung cấp các gói dịch cho bọn có Slogan " Tuần đổi xe tháng mua nhà " hoặc liên quan !
- Các dịch vụ liên quan đến hướng dẫn : diễn ra từ 5-30 phút thông qua teamview hoặc ultral thời gian càng ngắn giá tiền càng cao nên các bạn đọc kỹ trước khi sử dụng
- Các sản phẩm dịch vụ không có thương thảo giá và cũng không có hỏi thêm
- Không làm việc với mấy thằng giao lưu với lũ suốt ngày dùng VPS remote này remote kia sock này sock kia đổi ngôn ngữ này đổi ngôn ngữ kia add page này sang page kia đổi đá cá kiểu con đà điều ... đây là một lũ ngu thời hiện đại khi bạn muốn vượt rào vòng đầu bạn đã gian lận thì vượt vào đít kèm với đó khả năng dính liên đơi nghi ngờ hành vi bất thường là rất cao nó như kiểu hành vi của bạn có tần xuất giống như hành vi của bọn gian lận khá nhiều nó cho bạn vào động cơ gian lận có nguy cơ nó sẽ pem luôn nhé ... và ti tỷ lý do khác nhé nếu bọn mày mà làm theo tụi nó lên cam được tao cho 20 triệu tiền cafe cà pháo
- Không bán vĩnh viễn mọi dịch vụ mua nhầm đòi đổi sang gói dịch vụ khác
- Thông tin bảo hành gần như không có nhưng cũng có một số dịch vụ có bảo hành đề nghị đọc kỹ trước khi quyết định mua
- Quyết định mua hàng là đồng ý các điều khoản mua bán và điều khoản không được lấy lại tiền và không bồi hoàn
- Mua hàng thì xin đọc kỹ điều khoản ở từng mô tả trước khi quyết định nhấc máy liên hệ ở thông tin của từng gói dịch vụ
- Mọi giao dịch đều được phải bắt buộc chụp màn hình chuyển khoản gửi vào Zalo
- Các đối tượng cố ý chuyển tiền gói này để trục lợi sử dụng gói khác đều được coi là hình vi lừa đảo ! Cố ý ghi nội dung hiểu lầm về chuyển tiền để đôi co đòi sử dụng gói dịch vụ khác cũng vậy !
- Tôi là dân khối A nên việc viết sai lỗi chính tả thì kệ mẹ tôi thích thì mua không thích thì đừng soi đi ra chỗ khác do tôi không có soát lại chính tả nên các bạn đọc thay vì thắc mắc thì thông cảm giùm tôi ! miễn sao tôi truyền tải thông tin bạn đọc bạn thấy hiểu được bạn sử dụng không được bạn tìm bên khác
- Tôi không làm việc với bọn cử nhân viên là các công ty Agency , truyền thông gọi hỏi dò hỏi luyên thuyên ! Nếu cố tình tôi sẽ dùng CRM Agency cấm lock chạy Ads vĩnh viễn khi nhìn thấy đuôi theo rõi của doanh nghiệp đó mà tôi đã gán.
- Tôi không làm việc với bọn nào thì tôi chạy tiền tỷ tôi tiêu tiền tỷ nhưng chạy demo trước nếu ngon thì vít lớn nhưng sau 3 ngày thuê thấy đéo thấy như cam kết về ngân sách
- Tôi không hợp tác ăn chia hay kiểu Win Win đôi bên có lợi
- Tất cả những câu hỏi khi gọi điện khiến tôi nghĩ rằng bạn chưa đọc kỹ thông tin trên website sẽ được tôi từ chối vô điều kiện
- Không làm việc các công ty có các nhân vật nổi tiếng trên các đài báo truyền hình bởi vậy bớt quảng cáo
- Các đối tượng cố tình lên mạng tìm kiểm thông tin tôi và không có trao đổi được tôi dùng Zalo : O9O9.456.866 gửi STK thông tin thanh toán của tôi qua zalo đó mà vẫn chuyển tiền vào tài khoản của tôi được coi là hình vi lừa đảo cố tình trọc phá và lợi dụng sử dụng lừa đảo để mong muốn sử dụng dịch vụ của tôi nhưng vì cấm nên phải làm vậy
- Kiến thức của đại đa số dân trên mạng không sai mà chỉ đúng với bọn gà mờ mà thôi kiểu như bạn học lớp 1 cô giáo nói 1 không trừ được cho 2 lên cấp 2 cô giáo nói 1 trừ được cho 2 ! Lúc đó cô giáo cấp 1 hay thầy giáo cấp 2 không nói ai đúng ai sai được mà tại thời điểm đó bạn thấy nó đúng còn khi đi sâu vào nó đéo đúng 😀 ! Cũng như việc tôi bán dịch vụ cho dân trong nghề việc tôi có bắt mấy thằng cấp 1 nuốt kiến thức chuyên sâu của cấp 2 là không được bởi vậy dân nào hiểu sẽ liên hệ mua chứ đừng kiểu lơ mở hỏi cho vui cửa vui nhà
- Không làm việc với bọn hở miệng ra là em từng có BM2500 với BM1000
- Không lamg việc với bọn hở mồm ra là fake mà đến cái via kiểm tra như thế nào là 1 cái via Việt hay via us... cũng đéo biết kiểm tra thế mà cứ đi nghe mấy thằng trên mạng Fake Ip , Fake đổi ngôn ngữ này ngôn ngữ kia ... tùm lum tà la login đổi via các kiểu con đa điểu rồi nghe thì vui tai mà làm cũng được không đéo có biết lý do chỉ có lý do vớ vẩn - Không tin tao đố bọn mày hỏi thử nó 1 câu via Việt là như thế nào đố thằng đó biết đó xàm xí - hay via việt là thông tin Việt Nam hahaha !
- Không làm việc với bọn nào thì đổi mạng 4g kết nối này kết nối kia lên cam có con cặc ấy mấy cái công nghệ cổ lỗ sĩ này bọn code tool click quảng cáo nó sài gần 10 năm nay rồi lòe dân gà hoài dần dần ko hiệu quả bọn nó ko dùng rồi lũ đó biến mất khỏi thị trường bán tài khoản
- Quyết tâm cấm log mọi thằng liên quan tới BM2500 vĩnh viễn hạn chế tài khoản quảng cáo liên đới từ 6 tới 2 năm kể cả cho kháng XMDT theo tút trên mạng
- Tiếp tục sắp tới sẽ thanh lọc toàn bộ Invoice
- Bọn mày nghĩ xem mẹ chúng nó giỏi vậy nhận hàng về mà chạy quảng cáo đi giàu hơn ko sao phải đi kiếm tiền dạy học ba láp ba xàm đó xem thấy quảng cáo của tụi đó trước đây chạy quảng cáo tràn lan quảng bá khóa học như đúng rồi giờ chạy đi ba láp ba xàm
- Ngoài ra tôi có cung cấp các gói dịch vụ hỗ trợ riêng cho kỹ thuật Viên của Google và Facebook mảng Support kỹ thuật ! Nếu bạn là nhân viên của Google muốn lên chức hay vượt qua các kỳ thi xát hạch của Google để tăng chức hãy liên hệ tôi !
Lựa chọn mua cách làm hay mua hoặc thuê tài khoản thì hợp lý
- Việc mua hay thuê tài khoản quảng cáo để hi vọng giúp bạn chạy được quảng cáo được ưu tiên hơn là không có còn việc bạn muốn sử dụng 1 loại tài khoản được quản lý bởi Agency thì tôi sẽ cung cấp cho bạn các dạng tài khoản có đầy Profile chứng mình tôi là Agency thực sự cho doanh nghiệp các bạn
- Làm việc với Agency tài khoản được cấp ra bởi Agency chỉ có giá trị với các đối tác lớn để xuất hóa đơn và hợp thức hóa thuế đầu vào đầu ra cho các nhãn hàng tổ chức truyền thông và các khiếu nại cũng như giải quyết hỗ trợ chạy quảng cáo sẽ được triển khai một cách bài bản và chuyên nghiệp hơn dưới dạng nhà thầu quảng cáo
- Làm việc được các dạng tài khoản được cung cấp bởi Agency chỉ có giá trị là Agency khi có hợp đồng văn bản hoặc giấy tờ chuyển tiền thanh toán với Google, Facebook thông qua séc hoặc thông qua một hình thức thanh toán được trao đổi trước đó giữa Facebook và Google
- Làm việc được với Agency thường áp dụng cho các thị trường lớn có dung lượng tiêu tiền lớn và các đối tác lớn
- Đi thuê tài khoản mà chịu mức thuê 5-10% rồi chưa kịp lời tài khoản lại die lỗ vẫn hoàn lỗ rồi không có lối thoát vẫn hoàn không có lối thoát => trắng tay khi 2 bên chia tay nhau nhận lại kết cục suy diễn vẫn chưa kiếm được bên nào uy tín để thuế vì vẫn thấy đối thủ hay người nào đó đang chạy được mình thì mãi vẫn loay hoay chết lên chết xuống